Linee guida alla formattazione
Per ottenere una formattazione ottimale delle lezioni sul sito, è essenziale seguire alcune regole fondamentali. Una lezione ben strutturata non solo apparirà in modo più pulito ma renderà l'esperienza dell'utente più gradevole.
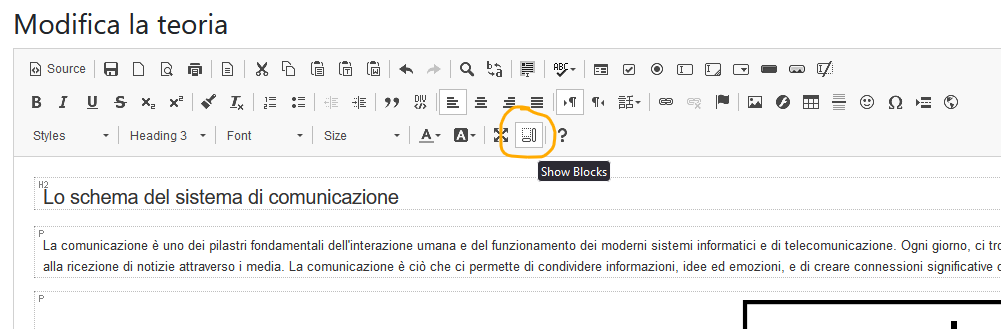
Il primo passo consiste nell'attivare la funzione "show block" su CKEditor. Questa opzione ci consente di visualizzare il testo in blocchi distinti, migliorando la chiarezza della lezione.

Di seguito sono elencate le regole consigliate per formattare le lezioni. Seguire questi suggerimenti migliorerà la formattazione delle lezioni sul sito.
Capitoletti
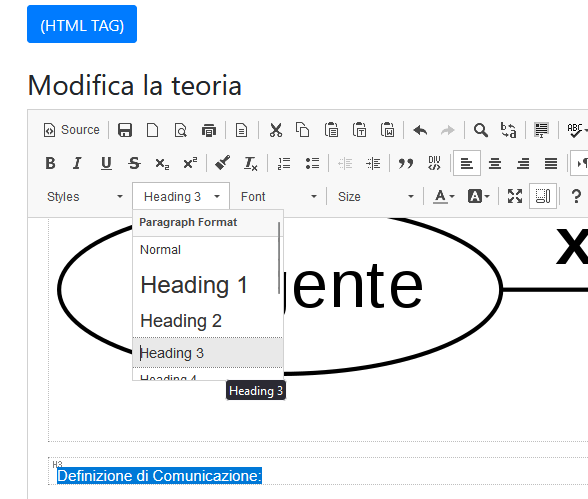
Utilizziamo il tag H3 per formattare i capitoletti. Questo permette al programma di suddividere i capitoletti e agli utenti di seguire meglio il flusso della lezione.

Evidenziazione di regole
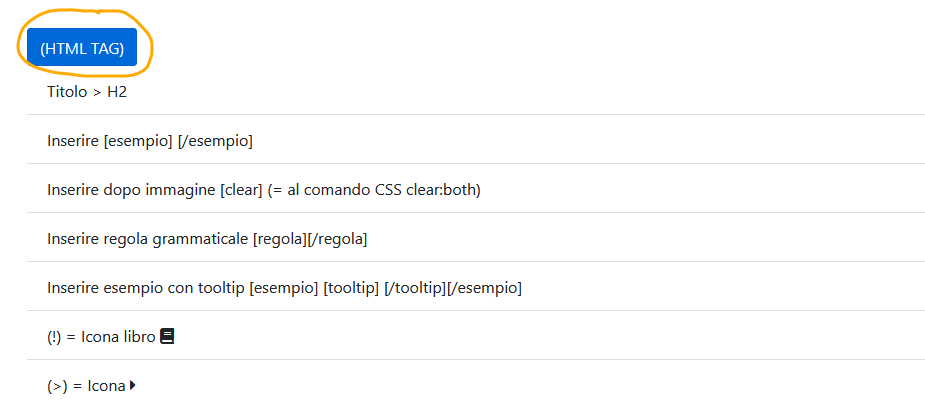
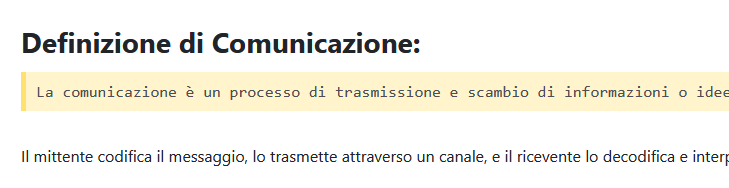
Se desideriamo mettere in risalto una regola o un concetto chiave, possiamo farlo utilizzando uno sfondo diverso. Per far ciò, premiamo il pulsante "HTML TAG" blu all'inizio della pagina.

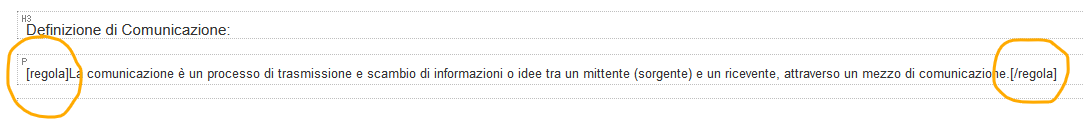
All'interno di questa sezione, troveremo tutti i tag che possiamo utilizzare per formattare la lezione. Per evidenziare una regola, utilizziamo il tag [regola]. Questo tag funziona in modo semplice: racchiudiamo la regola da evidenziare tra i tag [regola] e [/regola].
Ecco un esempio:
[regola]Nel linguaggio di programmazione C# ogni istruzione termina con il simbolo del punto e virgola ‘;’[/regola]
Nella nostra lezione, se aggiungiamo il tag [regola]

L'utente vedrà questo risultato:

Esempi:
Per inserire esempi che si distingueranno con un colore diverso, utilizziamo il tag [esempio] [/esempio]. Ad esempio:
[esempio]var t = 10; [/esempio]
Traduzioni/Tooltip:
Possiamo anche includere tooltip per gli esempi utilizzando il tag [esempio] [tooltip] [/tooltip][/esempio]. I tooltip consentono di mostrare del testo aggiuntivo quando l'utente passa il mouse sopra la frase.
Ecco un esempio:
[esempio]To be or not to be[ [tooltip] Essere o non essere[/tooltip][/esempio]
In questo caso, l'utente vedrà il testo "To be or not to be", ma posizionando il mouse sopra il testo, verrà visualizzata anche la traduzione "Essere o non essere".